In the recent time, the Android ViewPager has caught the attention of people as it is used for implementing the Screen Slides. When it comes to talking about the screen slides, they are transitions between one entire screen to another. They are very much common with UIs like setup wizards or slideshows.
Many of you may have implemented standard Viewpager in the Android applications, but have you ever tried to use ViewPager for Screen Slides?
Still, if you have not tried it, there is no problem as here, we will have a look at how to use ViewPager for Screen Slides.
Let’s Get Started
Create a new project under file menu.
In the next tab, select your targeted android device.
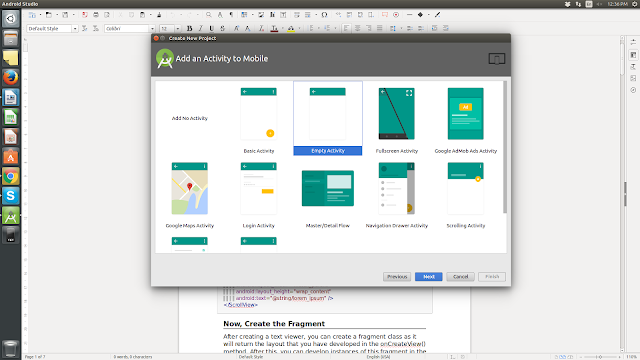
In this tab, add an activity to mobile -> Select Empty Activity
Now, in this tab, Customize the Activity and click on Finish.
Start Code Integration
· Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.viewpagerdemo.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
· fragment_slide.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragmentLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:textColor="@android:color/white"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textSize="35sp"
android:textStyle="bold" />
</LinearLayout>
· MainActivity.java
package com.viewpagerdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initControls();
}
private ViewPager pager = null;
private MyPagerAdapter myPagerAdapter = null;
private void initControls() {
pager = (ViewPager) findViewById(R.id.pager);
//TODO ZOOM out transform fragment swipe
pager.setPageTransformer(true, new ZoomOutPageTransformer());
//TODO DepthPageTransformer transform fragment swipe
//pager.setPageTransformer(true, new DepthPageTransformer());
myPagerAdapter = new MyPagerAdapter(getSupportFragmentManager());
pager.setAdapter(myPagerAdapter);
}
class MyPagerAdapter extends FragmentStatePagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
if (position == 0) {
return SlideFragment.newInstance(Color.BLUE, "Page " + position++);
} else if (position == 1) {
return SlideFragment.newInstance(Color.GRAY, "Page " + position++);
} else if (position == 2) {
return SlideFragment.newInstance(Color.GREEN, "Page " + position++);
} else if (position == 3) {
return SlideFragment.newInstance(Color.RED, "Page " + position++);
}
return null;
}
@Override
public int getCount() {
return 4;
}
}
}
In case, if you are facing any difficulty while implementing it in your application, you should hire android app developer from any experienced android development company that has implemented this feature already in their work. Before hiring any developer or a company for your project, you can give a look at their android portfolio to get an idea about their work.
Grab a free copy of ViewPager Demo from Github.